Composition APIについて

東日本開発セクションの宮田です。
VCRGTAが面白くて仕方ないこの頃です。
1年ぶりに活動再開したあの人が見どころですね。
話は変わりましてComposition API(リリースは4年前)について語っていこうかと思います。
Vue.jsのVue2.6まではOptions APIを使用していましたが、Vue3からはComposition APIも利用することができます。
(Vue2.7以前は@vue/composition-apiをプラグインで利用できるらしい)
詳しくは下記を見てください。
●公式のFAQ
https://ja.vuejs.org/guide/extras/composition-api-faq
・・・では何を語るのかというとコーディング例を挙げていこうかと思います。
■コーディング例
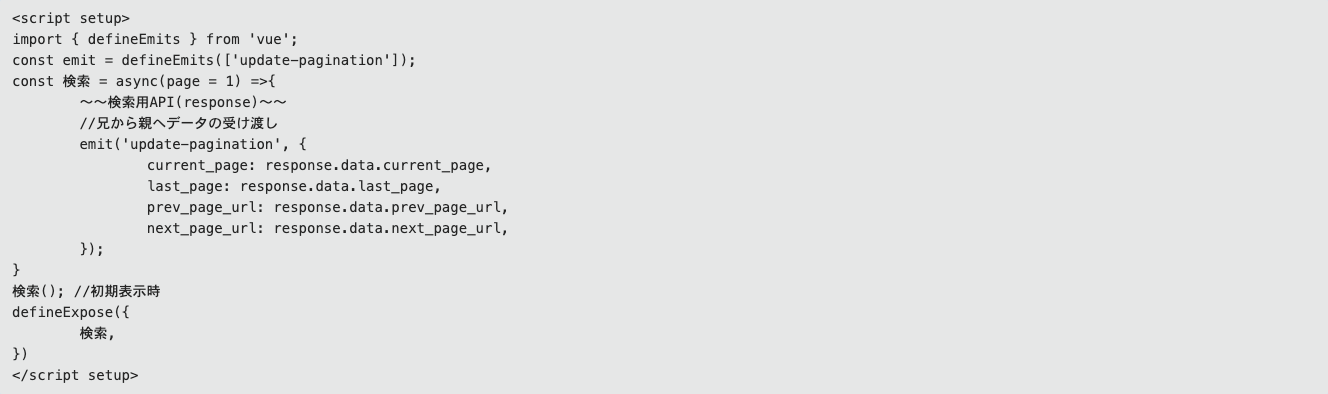
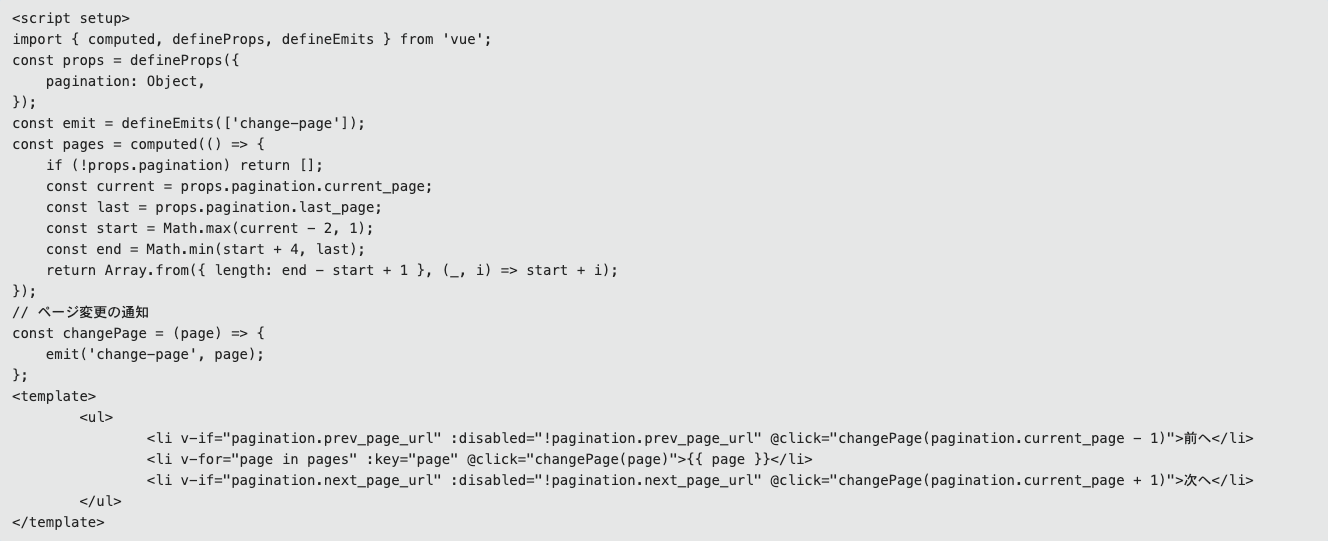
●ページング機能(親と子供達の構成)
親のコンポーネント経由で兄から弟へデータを渡し、弟の変更を親経由で兄に渡す。
コンポーネントを分けたい時の構成、いろんなところで使えそうな気がします。
※デザイン等は省略しています。
※Vue3.5から追加されたAPIもありますので、バージョンに合わせて利用してください。
<ポイント>
・リアクティビティー API 、例: ref()で、リアクティブな状態、算出状態、ウォッチャーを直接作成できます。
・ライフサイクルフック、 例: onMounted()で、コンポーネントのライフサイクルにプログラム的なフックを設定します。
・オプション、例:props,emitsを利用し、コンポーネント間でデータの受け渡しができます。
■まとめ
Composition APIを使ってみました。
個人的にはコンポーネントを細かく分けたい時に結構便利だと思いました。
変数を定義した際にref()やreactive()を使用しないと値が変更できない等、
知らないと上手く動作しないこともありますが書いていくと慣れてきますので使ってみてください。
技術はどんどん進歩していくので我々の勉強に終わりはないですね。


 ブログ
ブログ